
- Для чего переходить на https?
- Подключаем SSL сертификат к сайту.
- Установка сертификата для VestaCP.
- Ставим редирект с http на https.
- Избавляемся от смешанного содержимого.
- Сообщаем поисковым системам о новом адресе.
Привет, дорогие читатели, если Вы хоть раз устанавливали панель VestaCP то определённо неоднократно замечали постоянные предупреждения браузера о небезопасности сайта, сегодня речь пойдёт не только о решении данной проблемы, но и о быстрой и практичной ssl сертификации сайтов и о переходе на https. Мы научимся подключать бесплатные ssl сертификаты (Let’s Encrypt) к VestaCP и вашим сайтам, настроим редирект с http на https, решим попутные проблемы.
1. Для чего переходить на https?
Жизнь в сети — это постоянный обмен данными. Когда вы шлёте другу очередной мемас, загружаете страницу, отправляете комментарий, смотрите видео, оплачивать покупки, ваш браузер связывается с сервером и получает от него определённый ответ. Зачастую это происходит через http. При всей распространённости и большом удобстве этого сетевого протокола у него есть достаточно сильный недостаток: абсолютно все ваши данные передаются в открытом виде и никак не защищаются.
Для установки безопасного, защищённого соединения был придуман https сетевой протокол для шифрования передающихся данных. По умолчанию он стоит на абсолютно всех страницах оплаты, поскольку именно тут посетители обычно передают важную информацию.
Если ранее гугл только рекомендовал переходить на https и никаких санкций не вводил, то с недавнего времени он перешёл на серьёзные угрозы и пообещал помечать все сайты с http как ненадёжные. Определённо известно, что уже сейчас гугл в поисковой выдаче сайты с https ставит на порядок выше не сертифицированных сородичей.
Именно чтобы избежать этих санкций и кражи информации стоит переходить на защищённое соединение. Благо, теперь это можно делать бесплатно и достаточно быстро.
2. Подключаем SSL сертификат к сайту
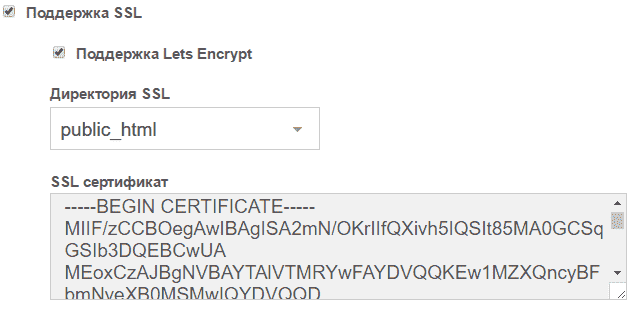
Благодаря подключенному скрипту "Lets Encrypt" в панели VestaCP, создание и подключение сертификата облегчено до минимума. Для подключения сертификата вводите в панель → перейдите в кладку "WEB" → нажмите кнопку "редактировать" на нужном сайте → в новом окно найдите пункт "Поддержка SSL", поставьте галочку → поставьте галочку возле "Поддержка Lets Encrypt" →выберите директорию где расположен сайт → сохраните изменения (из-за сложности процедуры сохранение будет происходить несколько дольше обычного). После сохранения можно перезайти на страницу и убиться в появлении кода сертификата. В итого у вас получится такая запись:

Чтобы проверить правильно ли все работает подключитесь к вашему сайту через протокол https://pupi-boy.ru/. Если в строке ввода адреса появился замок — значит, все отлично. Но если замок как бы приоткрыт — это признак, что на вашем сайте есть незащищённый контент (проблема смешанного контента), т. е. информации которая передаёт по не замещённому http. Как с этим бороться будет описано ниже.
3. Подключаем SSL сертификат к панели управления хостингом VestaCP
Как и было обещано сейчас мы разберёмся с самоподписанным сертификатом и предупреждением о небезопасности в панели управления хостингом VestaCP. Прежде чем приступать подключите сертификат к домену, на котором стоит панель, так, как описано выше.
Подключаемся к серверу с SSH и даём новое имя самоподписанному сертификату:
mv /usr/local/vesta/ssl/certificate.crt /usr/local/vesta/ssl/certificate.crt.old mv /usr/local/vesta/ssl/certificate.key /usr/local/vesta/ssl/certificate.key.old
Ставим ярлыки на файлы сертификата домена и перезагружаем панель:
ln -s /home/admin/conf/web/ssl.Домен панели.crt /usr/local/vesta/ssl/certificate.crt ln -s /home/admin/conf/web/ssl.Домен панели.key /usr/local/vesta/ssl/certificate.key service vesta restart
Ждём минутку и проверяем результаты: входим в панель и убеждаемся в присутствии замка и отсутствии предупреждения безопасности.
4. Ставим редирект с http на https
Редирект нужен для того, чтобы перенаправить пользователя с незащищённой страницы на защищённую и предупредить лишние дубли в индексе поисковых машин. Существует множество способов перенаправления посетителя с неугодных страниц. Мы рассмотри 3 способа: через файл .htaccess, через nginx (создание дополнительного шаблона для nginx в VestaCP), редирект в PHP.
4.1 Редирект через файл .htaccess
Редирект всех страниц сайта с http на https (также с http://www на https):
Показать / Скрыть
4.2 Создание пользовательского шаблона force-https в VestaCP
Установленный пользовательский шаблон force-https для позволяет ставить редирект одним кликом, что реально удобно. Подключаемся к серверу через SSH и вводим команды:
cd /usr/local/vesta/data/templates/web wget http://c.vestacp.com/0.9.8/rhel/force-https/nginx.tar.gz tar -xzvf nginx.tar.gz rm -f nginx.tar.gz
Теперь можно перейти в раздел "WEB" → "редактировать" → шаблон прокси → выбрать force-https.
4.3 Редирект в PHP
Можно ставить совместно с редиректом в .htaccess или в nginx. В WordPress перейдите в файлы темы → выберите файл функций темы → добавьте код, расположенный ниже, в конец файла до <?php }?>. Проверите работоспособность.
4.4 Редирект через шаблон
- Переходим в папку "/home/admin(или др. нужный пользователь)/conf/web/ " от пользователя root (иначе будет ошибка доступа).
- Создаем там файл "nginx.ваше доменное имя.conf_custom", вот пример с моим доменным именем "nginx.pupi-boy.ru.conf_custom".
- Вставляем следующее:
if ( $scheme = "http" ) { rewrite ^/(.*)$ https://$host/$1 permanent; } - Сохраняем. Все редирект готов. В этом файл можно прописывать и другие правила для nginx. К примеру можно ввести такую строку, с помощью которой будет подхватываться конфиг из папки сайта
include /home/admin/web/pupi-boy.ru(!заменить на свой домен!)/public_html/*.conf;
5.Избавляемся от смешанного содержимого WordPress
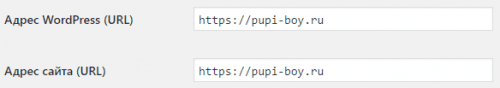
1.Первое что надо сделать, даже до постановки редиректа, это перейти в админку блога → "настройки" → "Общее"→ изменить "Адрес WordPress (URL)" и "Адрес сайта (URL)" на https.

2. Изменяем все ссылки на картинки, стили и прочее на вид без указанного протокола "//pupi-boy.ru".
3. Исправляем ссылки в постах либо вручную либо с помощью замены в базе данных.Только сделайте резервную копию, лишним не будет. Переходим в phpMyAdmin → вкладка «SQL» и выполняем команду:
UPDATE wp_posts SET post_content = replace(post_content, "http://ПУП.ру", "//ПУП.ру");
6. Сообщаем поисковым системам о новом адресе
- В robots.txt меняем строки Host и Sitemap на новые с указанным https.
- В веб мастерской гугла добавляем новый сайт с указанным протоколом "https", переносим всю информацию что можем с сайта, в котором не был указан защищённый протокол "https".
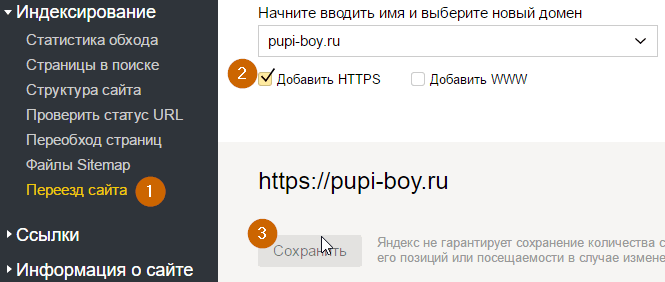
- В мастерской Яндекса немного по-другому: выбираем нужный вам сайт → затем вкладка "индексирование" →далее "переезд сайта" → ставим галочку рядом с "https" и сохраняем.

На этом у меня все. Оставляйте свои комментарии и любите ежей.





Очень часто воруют контент... Причем чаще всего, воры тянут контент парсерами, на поток... При этом каждую статью часто не чистят от ссылок, это долго и муторно, при больших объемах ворованного контента так не заморачиваются.
Поэтому, если у Вас будет абсолютная ссылка с https, то Вы получите обратную ссылку с сайта вора, в каждом посте, где у Вас есть ссылка на Ваш сайт, а относительная ссылка, она мимо денег... При таком раскладе есть возможность уменьшить ущерб для позиций Вашего сайта в поиске.
Поэтому лучше прописывать сразу https.
UPDATE wp_posts SET post_content = replace(post_content, "http://ПУП.ру", "https://ПУП.ру");
А у меня проблема немного в другом. При установке Vesta CP в качестве hostname я не задавал домен. И в итоге админ панель у меня на домене самого vps. (Ovh.net). Как мне быть в такой ситуации? Получить SSL сертификат на этот домен я не могу.
В принципе можно изменить имя хоста в настройках (8083/edit/server/), затем перенаправить поддомен на IP сервера, добавить поддомен как простой сайт в разделе web (8083/list/web/) и добавить в нему сертификат. Теперь можно перейти обратно в настройки (8083/edit/server/) и в разделе "Vesta SSL" поставить галочку и выбрать поддомен. После перенаправления поддомена советую подождать немного, пока обновится DNS зона, без этого не получится получить сертификат.
Это писец полный, всё делал по инструкций!!!! на сервере 2 сайта на один (связка Nginx и PHP-FPM) решил поставить sll нихера не вышло ещё в придачу подключил бля SSL сертификат к панели управления, теперь ни сайта ни панели ))))))))
Напишите мне в телеграмм, посмотрим в чем проблема ))) Думаю, что вы, все же, где-то ошиблись, я этим способом года 3 как пользуюсь.
Большое спасибо за редирект, сработало!
Привет.
Сделал всё как в пункте 3. Но забыл сделать пункт 2. И теперь доступ к панели пропал. Не подскажешь что можно сделать?
Сайты установленные на весте все работают.
Для этого вам придется восстановить ранее переназваные (добавили .old) файлы самоподписанного сертификата. Переназывали мы файлы такими командами:
Логично, что бы восстановить название файла нам надо ввести обратные команды:
Спасибо!
Мне помогла перезагрузка сервера.
Пришлось ещё шаблон ставить на дефолтный перед генерацией сертификата, если же был установлен шаблон wordpres2, то генерация не происходила O_o
не устанавливается сертификат на домен на котором панель
п****ц сложилась панель ))))))
ну та даёшь чувак такие советы
и кстати при рестарте просит пароль от centos, где его взять?
Хай. На счет сертификата, надо смотреть на ошибку возращенную центром сертификации. Но по опыту, обычно это связано с неправильными dns записями домена. Попробуйте добавить такую А запись: *.Домен.Панели - тип записи А - IP сервера. Про пароль ни чего не могу сказать, мало информации, но попробуйте спросить в службе поддержки хостинга.
А для поддомена как подключить сертификат? Если включить поддержку SSL и Let's Encrypt, при нажатии на кнопку "Сохранить" - выдаст "DNS PROBLEM: NXDOMAIN looking up A for мойдомен" или "Error: LetsEncrypt challenge request 429".
Скиньте ДНС записи вашего домена мне в телеграмм. По всей видимости вы не указали A запись для поддоменна.
Привет! У меня инструкция из пункта 4.2 не сработала — после попытки установить пользовательский шаблон force-https, не могу найти его в Весте по указанному пути «WEB → редактировать → шаблон прокси → выбрать force-https». Я чего-то упустил?
Хай! Добавлено другое решение. Смотрите 4.4 Редирект для связки Nginx и PHP-FPM. Если стоит Apache,то смотрите 4.1 Редирект через файл .htaccess.
Так же посмотрите ответы к комментарию Виктора. Клевый аватар. Если проблема не решена, то пиши в телеграмм.
Проверить, что стоит, можно во вкладке сервер по адресу :8083/list/server/
Я может не совсем в тему, но подскажите как настроить переадресацию на другом порту в данном случае 8000 (icecast)
К сожалению пользовательский шаблон force-https nginx в vesta не создается, если установлена связка NGINX+PHP-FPM.
Да, это так, шаблон просто не появляться в списке выбора почему-то. Заметил также, что с этим шаблоном ssl сертификат автоматически не хочет обновляться.
Добавил другое решение. Смотрите 4.4 Редирект для связки Nginx и PHP-FPM
Доброго времени суток.
Аналогично подключил SSL на поддомен для панели управления https://hosting.oblomow.ru:8083/
В связи с этим у меня 2 вопроса:
1) Как убрать порт из адреса панели, что бы всё работало?
2) Почему-то в фаерфоксе перестала открываться панель с такой ошибкой:
http://image.prntscr.com/image/ade1242811e344e58519156b027d205d.png
Заранее спасибо за ответ.
Здравствуйте.
1) Знаю, что порт меняют в файле /usr/local/vesta/nginx/conf в строке listen. Я пытался менять на 443, но ничего не вышло (в принципе, я даже не ожидал что это сработает), существует так же вот такой манул, но и по нему nginx падает.
Задал вопрос на форуме, может все еще разъяснится. Пока могу посоветовать только редирект в .htaccess, который снизит актуальность проблемы.
<IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{HTTP_HOST} ^www\.(.*)$ RewriteRule ^(.*)$ http://%1/$1 [L,R=301] Redirect 301 / https://cp.pupi-boy.ru:8083/login/ </IfModule>2) Проверил свою панель в этом браузере - такой ошибки нет, значит проблема вряд ли в инструкции. Советую пересоздать сертификат для домена и выполнить инструкцию с начала, предварительно удалив ярлыки (проблема решена, браузер относится к сертификатам от StartSSL как к ненадежным).
Надеюсь, что хоть чем-то помог, если будет какая-то информация по теме, то пожалуйста отпишитесь. Если на форуме ответят чем-то рабочим так же отпишусь.
Кстати., допишите в статье., как делать получение нового сертификата в Vesta каждые 60 дней.. Заданием в Cron.
Это не нужно, т. к. мы поставили «ярлык» на файлы сертификата для домена, а в cron разработчиками уже прописана команда получения нового до истечения старого сертификата для всех доменов, получивших сертификат таким путем.
После замены сертификатов от панели и перезагрузки..
не могу зайти в панель управления..
Как это исправить??
В каком смысле не можете? При загрузки панели браузер выдает ошибку? Логин пароль не подходит ? Если вы делали по моей инструкции то удалите созданные ярлыки на файлы сертификата, измените имена стандартных сертификатов весты (мы им прописали новое разрешение old, уберите его). Если честно не знаком с вашей проблемой, попробуйте просто скопировать сертификатов а не создавать ярлыки, но тогда придется каждые три месяца их обновлять. Напишите мне в вк, если я завтра нормально сдам экзамен, то попробую вам помочь.
Я разобрался., всё ок..
Я не пропустил после ввода ваш_домен .key ))
А как сделать , что бы доступ с доверенным сертификатом был не только по доменному имени, но и по ip адресу?
По ip у меня прежний , не доверенный..
Про ip к сожалению, ничего не могу сказать, если наткнусь на инфу, то отпишусь.
Могу только предложить поставить редирект в .htaccess для домена панели.
<IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{HTTP_HOST} ^www\.(.*)$ RewriteRule ^(.*)$ http://%1/$1 [L,R=301] Redirect 301 / https://cp.pupi-boy.ru:8083/login/ </IfModule>Будет пересылать как с домена, так и с IP на страницу авторизации, очень удобно. Смените мой домен на ваш.