
Содержание:
Здравствуйте, сегодня мы попробуем настроить VestaCP и WordPress так, чтобы обеспечить максимальную скорость работы на минимальных системных требованиях, и тем самым значительно приблизимся к современным стандартам настройки VPS. Хочу отметить, что достаточно много решений будут полезны всем читателям, а не только тем, кто использует WordPress.
Почему именно VestaCP?
Популярность и значительный вес в русском сегменте, как следствие, большинство возникающих проблем скорей всего уже где-то были описаны и решены. Кроме этого, существует отличный русскоязычный форум, на котором вполне реально получить достойный ответ на интересующий вас вопрос.
VestaCP бесплатна и работает прямо из коробки. Собственно скорее всего именно эти качества принесли продукту успех. 5-10 минутная установка не требует особых знаний, а всего несколько нажатий клавиш - и, как по волшебству, у вас готовый веб-сервер.
Некоторая гибкость и открытый исходный код. Радует возможность поковыряться, изменить панель под себя, выбор устанавливаемых компонентов.
Простота и удобство. Дело вкуса, но меня дизайн полностью устраивает. После нескольких дней активной работы в панели не найдётся ни одного неизвестного вам места.
Выбор размера и операционной системы VPS
Размер VPS целиком зависит от особенностей вашего сайта, в частности, от количества посещений и ширины вашего кармана. Но он, как минимум, должен соответствовать минимальным системным требованиям VestaCP (RAM 512 Mb / HDD 20 Gb / CPU 1 Ghz). Не стоит арендовать сервер "впритык", т. к. это не даст вам нужного резерва для непредвиденных нагрузок.
Операционная система. Мои рекомендации - выбирать либо Ubuntu, либо Debian. Это особенно актуально для новичков, которые не сильны в администрировании веб-сервера, потому что именно на примере этих систем написано много хороших инструкций, а инструкции для одной системы зачастую подходят и к другой.
- Debian (7, 8, 9) — главный плюс — это небольшое потребление оперативной памяти, что особенно актуально для бюджетных VPS. Главный минус в том, что в репозитории доступны старые, самые "надёжные" версии программ, в частности PHP. Такой подход добавляет надёжности, но отнимает скорость работы. Стоит уточнить что в Debian 9 стоит уже php7.0.
- Ubuntu (12.04 – 18.04) — тут всё наоборот: в репозитории всё довольно свежее, но оперативную память система потреблять заметно больше. Выбирайте версии с пометкой LTS (с англ. «поддержка в течение длительного периода»), это обеспечит вам получение обновлений безопасности на многие годы.
Мой выбор пал на Debian 9, и в дальнейшем инструкция будет писаться именно по этой операционной системе. Основные причины: опыт работы на ОС, низкое потребление оперативной памяти, php 7.0 из коробки.
Несмотря на то что в Ubuntu 18.04 стоит php 7.2, что даёт хоть и небольшой, но прирост скорости в 1–10% (в зависимости от выполняемой задачи), я не выбрал эту ОС. Каковы причины: в первую очередь странные проблемы во время установки и после неё (о них ниже) и, как описал ранее, относительно высокое потребление оперативной памяти.
Подробнее о проблемах, встреченных в Ubuntu 18.04
Подробнее о проблемах, встреченных в Ubuntu 18.04
То, что мне встретились эти проблемы, не означает, что они появятся и у вас.
- Проблема публичных ключей gpg. Из-за этой проблемы установка панели завершалась ошибкой. Вот подробный вывод консоли после начала установки. Проблема решается установкой GnuPG 2:
sudo apt-get install gnupg2
- Проблема с RoundCube, вместо веб-интерфейса авторизации ошибка "DATABASE ERROR: CONNECTION FAILED!". Эту проблему я не решал, т. к. не пользуюсь почтовыми ящиками.
- Также не отправлялись письма, но это скорей всего моя вина: не установил Back-resolve.
Установка VestaCP
Прежде чем приступать к установке панели, нужно разобраться с компонентами, которые мы хотим видеть на сервере. Главный вопрос: apache, nginx или nginx+apache?
Apache, nginx или nginx+apache

- Apache — популярный, кроссплатформенный и очень древний веб-сервер. Первые версии выпускались ещё в 95 году. Софт обновляется и по сей день, но потихоньку теряет свою актуальность. Меня он подкупает удобством, которое выражается в использовании специально файла конфигураций. Вы скорей всего знаете этот файл -
.htaccess.Для каждого сайта он отдельный. И всё бы хорошо, но скорость работы и выдерживаемые нагрузки оставляют желать лучшего. - Nginx — популярный (самый популярный веб-сервер в РФ с долей рынка 66%), высоко производительный веб-сервер. Его используют такие известные проекты, как Яндекс, Netflix, инстаграм, ВК и так далее. Nginx славится быстрой отдачей статичных файлов (.css, картинки, .js и другое). Также присутствует возможность загонять в кэш результаты работы php скриптов и отдавать их со скоростью статических файлов. Благодаря этому сайт загружается быстрее и может выдержать большие наплывы пользователей.
- Связка nginx+apache. Это компромиссный вариант для тех, кто не может и не хочет отказаться от apache. Сверхбыстрый nginx мы отправляем на передовую (front-end) отдавать пользователям статический контенту. За спиной в тылу (back-end) мы спрячем apache, задачей которого является предоставление динамического контента (в основном PHP). Так мы оставим поддержку удобного файла .htaccess, но не сможем насладиться полной скоростью nginx.
Для меня самым разумным вариантом является использовать просто Nginx, тем самым полностью отказаться от apache (пора уже старичку на покой). Да, это может показать сильно неудобным, но опыт и палец-самотык помогут разобраться.
Выбор компонентов VestaCP

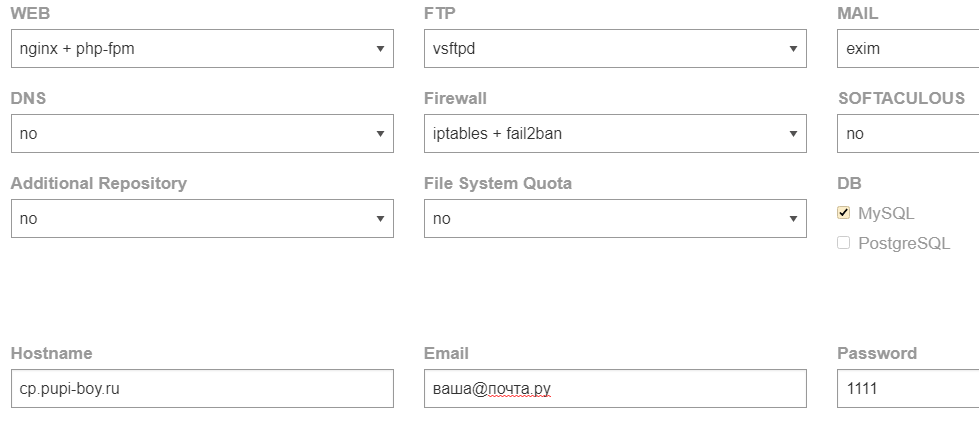
Чтобы установить только нужные компоненты, воспользуемся сайтом панели . На этой странице выберите то, что вам нужно. Не советую ставить DNS, т. к. это создает лишнюю нагрузку и с этой функцией отлично справляются сторонние сервисы (в частности яндекс, reg.ru). Во вкладке WEB, как и было обговорено, выбираем nginx+php-fpm (+php-fpm, потому что nginx сам не работает с php). Поля Hostname, Email и Password можно оставить пустыми.
Нажимаем на кнопку "Generate Install Command", и у нас получается готовая установочная команда с нужными компонентами:
bash vst-install.sh --nginx yes --phpfpm yes --apache no --named no --remi no --vsftpd yes --proftpd no --iptables yes --fail2ban yes --quota no --exim yes --dovecot no --spamassassin no --clamav no --softaculous no --mysql yes --postgresql no --hostname Ваш.Сайт --email ваша@почта.ru --password пароль
Пока что просто сохраним ее где-нибудь и продолжим дальше.
Непосредственно установка VestaCP
Для начала подключимся по ssh к серверу. Для этого нам понадобится программа PuTTY, IP сервера, логин и пароль. Немного подробнее в этой статье. Первым делом вводим команды обновления:
sudo apt update && sudo apt upgrade
Это двойная команда, первая часть просто обновляет список программ, чтобы знать, что требуется обновить. Вторая часть занимается собственно обновлением софта. В некоторых случаях у вас могут спросить, что делать с несовпадающими конфигурационными файлами. Их можно заменить, сравнить или оставить прежними. Лучше оставлять прежними, особенно если не разбираетесь в этом.
Перейдем в директорию, скачаем установочный файл и введем установочную команду, полученную ранее с ключом --force:
cd /var/tmp/ wget http://vestacp.com/pub/vst-install.sh
bash vst-install.sh --nginx yes --phpfpm yes --apache no --named no --remi no --vsftpd yes --proftpd no --iptables yes --fail2ban yes --quota no --exim yes --dovecot no --spamassassin no --clamav no --softaculous no --mysql yes --postgresql no --hostname Ваш.Сайт --email ваша@почта.ru --password пароль --force
Затем подтверждаем установку и ждем несколько минут. После установки панель открывается по адресу https://Ваш-IP:8083 и https://Ваш.Сайт:8083. Логин - admin, пароль вы указывали в установочной команде. Также вам на почту придет письмо об успешной установки панели.
Безопасность и удобство в VestaCP
- Не знаю как вас, но меня сильно раздражает предупреждение безопасности при входе в панель. Я уже подробно описывал решение этой проблемы в статье "Переходим на протокол HTTPS. SSL сертификаты VestaCP". Смысл в том, чтобы выписать сертификат для домена панели и затем заменить самоподписанный сертификат ярлыками сертификата с домена. После этого при открытии панели по адресу https://Ваш.Сайт:8083 ошибки не будет.
- Если инглиш вам не мил, то сменим язык на русский. Делается это в двух местах: в настройках аккаунта (:8083/edit/user/?user=admin) и в настройках сервера (:8083/edit/server/).
- Перейдем во вкладку "Файрвол" (:8083/list/firewall/) и заблокируем неиспользуемые и редко используемые порты (в частности FTP, DNS, IMAP, DB и др.). Такой подход добавит ложку безопасности в наш компот.
- Для не любителей FTP/SFTP рекомендую установить либо файловый менеджер SPRUT, либо воспользоваться интегрированными решениями.
- Также советую перейти во вкладку "Пакеты" (:8083/list/package/) и удалить лишние и отредактировать стандартный пакет под свои нужды.
- PhpMyAdmin выдает ошибку. Такая проблема распространена и ее решение ввод в PuTTY следующей строки:
curl -O -k https://raw.githubusercontent.com/skurudo/phpmyadmin-fixer/master/pma.sh && chmod +x pma.sh && ./pma.sh
Добавление сайта в VestaCP
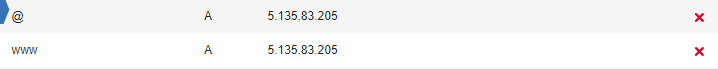
Прежде всего позаботимся о том, чтобы ваш сайт отдавал браузеру IP сервера. Для этого перейдите в панель настройки DNS записей (управления DNS зоной) вашего домена (ищите там, где покупали домен). И добавьте новые записи типа А для вашего домена и поддомена "www" ведущие на IP сервера. Выглядит примерно так:

Теперь перейдем в панель VestaCP в раздел WEB и добавим наш сайт (если вы вводили этот домен при генерации установочной команды или в процессе установки панели, то домен уже будет добавлен). Для того что бы добавить сайт, введите его доменное имя и снимите галочку с поддержки DNS, т. к. мы намерено не устанавливали его, и при выборе этой опции вы получите ошибку.
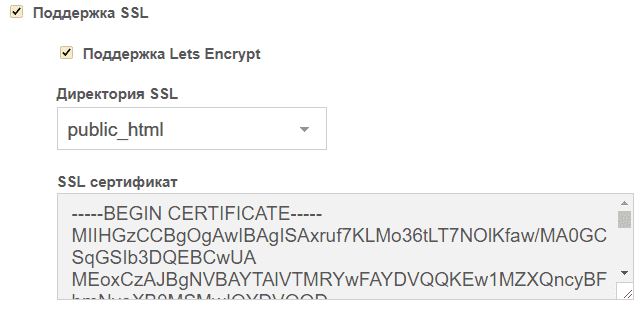
Теперь отредактируем только что добавленный домен. И идем строго по пунктам, иначе может возникнуть ошибка:
- Включаем "Поддержку SSL" и затем поддержку "Поддержка Lets Encrypt", директорию можно не менять. Нажимаем кнопку сохранить и немного ждем до успешной выдачи. Учтите, что для выдачи сертификата А записи домена должны вести на IP сервера. Говоря по-другому, ваш сайт уже должен открываться по протоколу http. В результате при следующем редактировании домена в разделе "Поддержка SSL" мы увидим настроенный сертификат:

- Теперь перейдем к настройке шаблонов. В шаблоне Web NGINX выберите wordpress2_rewrite. В шаблоне Backend PHP-FPM выберите socket. Нажимаем сохранить.
- Не рекомендую выбирать статистику, т. к. это создаст лишнюю нагрузку.
Создание базы данных происходит через раздел "BD", в котором также указана ссылка на phpMyAdmin. Никаких особенностей тут нет.
Вот и все, теперь у нас есть все для спокойной установки WordPress или переноса ранее созданного сайта. Кажется, что на этом можно было и закончить, но как бы не так, впереди еще куча настроек для повышения скорости сайта.
Настройка PHP-FPM
Для настройки конфигурационных файлов я предлагаю использовать либо программу WinSCP, либо консольный файловый менеджер Midnight Commander (sudo apt-get install mc). Неопытному пользователю посоветую именно WinSCP.
Авторизуемся в WinSCP введя те же данные, что и в PuTTY от root пользователя. Если программа при авторизации выдает ошибку, то вполне вероятно, что у вас запрещено соединение root пользователя по SFTP. В таком случае рекомендую воспользоваться Midnight Commander или исправить эту несправедливость.
После авторизации прейдем в каталог и откроем конфигурационный файл /etc/php/7.0/fpm/php.ini и изменить следующие параметры:
- Обезопасим сессию, тут подробнее:
[Session] session.use_strict_mode = 1
- Включим OPCache для повышения производительности
[opcache] opcache.enable=1 opcache.memory_consumption=128 opcache.max_accelerated_files=7963 opcache.max_wasted_percentage=10
При изменении параметров не забудьте убрать ";" перед строкой. Первая строка отвечает за включение, вторая - ограничивает размер памяти, третья - максимальное количество скриптов, последняя - максимальный процент потери памяти до перезагрузки.
- Изменим максимальный размер загружаемого файла. Это позволит вам, к примеру, загружать базы данных в PhpMyAdmin больше 2 мегабайт или любые другие файлы через WordPress. 4 мегабайта кажется адекватной цифрой:
upload_max_filesize = 4M
- Теперь перезагрузим Nginx и PHP-FPM:
sudo service nginx restart && sudo service php7.0-fpm restart
Установка и настройка Memcached
Этот софт позволят размещать кэш в оперативной памяти сервера, что введет к ускорению отдачи кэшированного содержимого и уменьшению времени ответа сервера.
Для установки воспользуемся следующей командой:
sudo apt install memcached php-memcache
После завершения установки проверяем ее успешность:
netstat -tap | grep memcached
В ответ получим примерно такое: tcp 0 0 localhost:11211 0.0.0.0:* LISTEN 8665/memcached. Такая выдача говорит о том, что Memcached доступен только с локального хоста, это важно, так как предупреждает подключение пользователей извне.
Перезагрузим php-fpm:
sudo service php7.0-fpm restart
Расширим объем рабочей памяти Memcached:
- Откроем конфигурационный файл:
nano /etc/memcached.conf
- Заменим параметр
-m 64на-m 256, но вы можете указать другой размер. - Перезапускаем memcached
service memcached restart
Для работы Memcached вам потребуется плагин W3 Total Cache с соответствующими настройками, смотрите ниже.
Подробнее о мониторинге Memcached →
Настройка Nginx
Предлагаю 2 пути: первый попроще, другой потяжелее, но лучше.
Первый путь — создание дополнительного файла настроек
Настройка заключается в том, чтобы nginx подхватывал и исполнял конфигурационные файлы с корня сайта. Вы скажите: "А фигли оно мне надо?" Дело в том, что некоторые плагины (в частности W3 Total Cache) для своей работы требуют изменений в конфигурационных файлах сервера. На Apache такого делать не надо, там для этих целей уже стоит файл .htaccess.
Переходим в директорию /home/admin/conf/web/ , используя ранее уже упоминавшиеся программы WinSCP или Midnight Commander (sudo apt-get install mc).
Создадим там новый файл конфигураций с именем nginx.ваш_домен.conf_custom и вставим в него следующий строку:
include /home/admin/web/ваш_домен/public_html/*.conf;А если вы также используете seo плагин Yoast, то для вас так же будет полезно вставить следующие строки:
#Yoast SEO Sitemaps
location ~ ([^/]*)sitemap(.*).x(m|s)l$ {
## this rewrites sitemap.xml to /sitemap_index.xml
rewrite ^/sitemap.xml$ /sitemap_index.xml permanent;
## this makes the XML sitemaps work
rewrite ^/([a-z]+)?-?sitemap.xsl$ /index.php?xsl=$1 last;
rewrite ^/sitemap_index.xml$ /index.php?sitemap=1 last;
rewrite ^/([^/]+?)-sitemap([0-9]+)?.xml$ /index.php?sitemap=$1&sitemap_n=$2 last;
## The following lines are optional for the premium extensions
## News SEO
rewrite ^/news-sitemap.xml$ /index.php?sitemap=wpseo_news last;
## Local SEO
rewrite ^/locations.kml$ /index.php?sitemap=wpseo_local_kml last;
rewrite ^/geo-sitemap.xml$ /index.php?sitemap=wpseo_local last;
## Video SEO
rewrite ^/video-sitemap.xsl$ /index.php?xsl=video last;
}Подробнее об этом коде и какие проблемы он решает на официальном сайте плагина. Настройки будут другие, если WordPress лежит не в корне сайта.
Сохраняем отредактированный файл и набираем в консоле следующее для проверки правильности созданного конфигурационного файла:
sudo service nginx configtest
Все хорошо и в выводе выдает nginx: the configuration file /etc/nginx/nginx.conf syntax is ok и nginx: configuration file /etc/nginx/nginx.conf test is successful, то перезагружаем nginx:
sudo service nginx restart
Второй путь — создание дополнительного шаблона nginx в VestaCP
Преимущество второго пути - это включение протокола HTTP/2, главный плюс которого — возможность отправки нескольких запросов через одно TCP-соединение. Такой подход ускоряет загрузку страницы примерно на 20%, но работает только по HTTPS. Также вам не придется создавать дополнительный файл настроек nginx.ваш_домен.conf_custom при добавлении нового сайта.
Перейдем в папку, в котором хранятся все шаблоны, доступные для выбора в VestaCP /usr/local/vesta/data/templates/web/nginx/php-fpm. Как видим, каждый шаблон включает в себя 2 файла .tpl и .stpl. Первый будет работать если сайт не использует SSL сертификат, т. е. открывается по HHTP протоколу. Второй наоборот — работает если сайт отрывается по HHTPS.
Создадим первый файл HTTP2-WP.tpl со следующим содержимым:
server {
listen %ip%:%web_port%;
server_name %domain_idn% %alias_idn%;
root %docroot%;
location / {
rewrite ^(.*) https://%domain_idn%$1 permanent;
}
include %home%/%user%/conf/web/nginx.%domain%.conf*;
}Поскольку мы в действительности не будем использовать этот шаблон, т. к. собираемся использовать только HHTPS протокол, то оставляем тут только перенаправление на HHTPS и строчку для обновления сертификата, которая будет подхватывать конфигурационные файлы nginx.*.ru.conf_letsencrypt.
Создадим второй файл HTTP2-WP.stpl со следующим содержимым:
Показать/Скрыть
server {
listen %ip%:%web_ssl_port% http2;
server_name %domain_idn% %alias_idn%;
root %docroot%;
index index.php index.html index.htm;
access_log /var/log/nginx/domains/%domain%.log combined;
access_log /var/log/nginx/domains/%domain%.bytes bytes;
error_log /var/log/nginx/domains/%domain%.error.log error;
ssl on;
ssl_certificate %ssl_pem%;
ssl_certificate_key %ssl_key%;
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location / {
try_files $uri $uri/ /index.php?$args;
if (!-e $request_filename)
{
rewrite ^(.+)$ /index.php?q=$1 last;
}
location ~* ^.+\.(jpeg|jpg|png|gif|bmp|ico|svg|css|js)$ {
expires max;
}
location ~ [^/]\.php(/|$) {
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
if (!-f $document_root$fastcgi_script_name) {
return 404;
}
fastcgi_pass %backend_lsnr%;
fastcgi_index index.php;
include /etc/nginx/fastcgi_params;
}
}
error_page 403 /error/404.html;
error_page 404 /error/404.html;
error_page 500 502 503 504 /error/50x.html;
location /error/ {
alias %home%/%user%/web/%domain%/document_errors/;
}
location ~* "/\.(htaccess|htpasswd)$" {
deny all;
return 404;
}
#Yoast SEO Sitemaps
location ~ ([^/]*)sitemap(.*).x(m|s)l$ {
## this rewrites sitemap.xml to /sitemap_index.xml
rewrite ^/sitemap.xml$ /sitemap_index.xml permanent;
## this makes the XML sitemaps work
rewrite ^/([a-z]+)?-?sitemap.xsl$ /index.php?xsl=$1 last;
rewrite ^/sitemap_index.xml$ /index.php?sitemap=1 last;
rewrite ^/([^/]+?)-sitemap([0-9]+)?.xml$ /index.php?sitemap=$1&sitemap_n=$2 last;
## The following lines are optional for the premium extensions
## News SEO
rewrite ^/news-sitemap.xml$ /index.php?sitemap=wpseo_news last;
## Local SEO
rewrite ^/locations.kml$ /index.php?sitemap=wpseo_local_kml last;
rewrite ^/geo-sitemap.xml$ /index.php?sitemap=wpseo_local last;
## Video SEO
rewrite ^/video-sitemap.xsl$ /index.php?xsl=video last;
}
include %home%/%user%/conf/web/nginx.%domain%.conf*;
include %home%/%user%/web/%domain%/public_html/*.conf;
}В результате: включен HTTP/2, добавлены исправления для плагина Yoast SEO, включено внедрение конфигурационного файла из корня сайта. Так же удалены лишние правила по которым можно было входить в статистику и в myphpadmin с любого подключенного домена (для этих целей лучше использовать поддомен с основными шаблонами):
location /vstats/ {
alias %home%/%user%/web/%domain%/stats/;
include %home%/%user%/web/%domain%/stats/auth.conf*;
}
include /etc/nginx/conf.d/phpmyadmin.inc*;
include /etc/nginx/conf.d/phppgadmin.inc*;
include /etc/nginx/conf.d/webmail.inc*;
Сохраняем созданные файлы и перезагружаем nginx:
sudo service nginx restart
Универсальный шаблон nginx с HTTP/2 на VestaCP
Если WordPress не ваше, а HTTP/2 хочется, то создадим более универсальный шаблон. Назовем его просто HTTP2.
Создадим первый файл HTTP2.tpl. Он будет точно там же как и HTTP2-WP.tpl:
Показать/Скрыть
server {
listen %ip%:%web_port%;
server_name %domain_idn% %alias_idn%;
root %docroot%;
location / {
rewrite ^(.*) https://%domain_idn%$1 permanent;
}
include %home%/%user%/conf/web/nginx.%domain%.conf*;
}Содержимое второго файла HTTP2.stpl будет уже будет отличаться, из него удалится несколько правил:
Показать/Скрыть
server {
listen %ip%:%web_ssl_port% http2;
server_name %domain_idn% %alias_idn%;
root %sdocroot%;
index index.php index.html index.htm;
access_log /var/log/nginx/domains/%domain%.log combined;
access_log /var/log/nginx/domains/%domain%.bytes bytes;
error_log /var/log/nginx/domains/%domain%.error.log error;
ssl on;
ssl_certificate %ssl_pem%;
ssl_certificate_key %ssl_key%;
location / {
location ~* ^.+\.(jpeg|jpg|png|gif|bmp|ico|svg|css|js)$ {
expires max;
}
location ~ [^/]\.php(/|$) {
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
if (!-f $document_root$fastcgi_script_name) {
return 404;
}
fastcgi_pass %backend_lsnr%;
fastcgi_index index.php;
include /etc/nginx/fastcgi_params;
}
}
error_page 403 /error/404.html;
error_page 404 /error/404.html;
error_page 500 502 503 504 /error/50x.html;
location /error/ {
alias %home%/%user%/web/%domain%/document_errors/;
}
location ~* "/\.(htaccess|htpasswd)$" {
deny all;
return 404;
}
include %home%/%user%/conf/web/snginx.%domain%.conf*;
}Внимание! Если вы редактируете шаблон который уже использует каким-то сайтом, то вам понадобятся 2 команды.
v-update-web-templates service nginx restart
Таким образом вы пересоздадите конфигурационные файлы и перезагрузите nginx.
Проверка работы HTTP/2
Самым простым способом является использование команды curl:
curl -vso /dev/null https://pupi-boy.ru
Также существует отличная онлайн проверяла HTTP2.Pro.
Настройка необходимых плагинов WordPress
- Autoptimize - отличный плагин для сокращения HTML , .css и .js, а также объединения .css и .js в один файл. В результате мы получим меньшее количество запросов к серверу, уменьшенные копии HTML , .css и .js и, как следствие, прирост скорости. Обычно работает из коробки, но иногда возникают конфликты с некоторыми темами. Обычно это решается исключением из обработки некоторых файлов темы.
- Webcraftic Clearfy - плагин используется для отключения неиспользуемых функций WordPress. Очень удобно: все в одном месте, в частности транслитерация имён файлов и ссылок. Если вы почему-то не хотите ставить этот плагин, могу посоветовать свой аналог избавления от лишних функций в WordPress.
- Используйте любой плагин оптимизации изображений, даже если перед загрузкой вы его сжимает самостоятельно. Дело в том, что WordPress делает множество копий разных размеров для своих нужд и они остаются не оптимизированными. Вот примеры хороших плагинов: EWWW Image Optimizer, Smush Image Compression and Optimization, Compress JPEG & PNG images, ShortPixel Image Optimizer.
- W3 Total Cache - считает одним из лучших плагинов для кэширования. Плагин изобилует множеством настроек, с которыми не так-то и просто разобраться неопытному пользователю и, по-моему, мнению, они не очень хорошо организованы.
Настройка плагина W3 Total Cache
Для этого плагина существует возможность импорта настроек. Вы можете скачать файл настроек и импортировать его в конце раздела General Settings, либо пройтись со мной по всем основным настройкам.
Страница General Settings:
- Page Cache:
- Галочка - Enable, в Page Cache Method выбрать Memcached.
- Database Cache:
- Галочка - Enable, в Database Cache Method выбрать Memcached.
- Object Cache:
- Галочка Enable, в Object Cache Method выбрать Memcached.
- Miscellaneous:
- Снимите галочку Enable Google Page Speed dashboard widget.
- Снимите галочку Anonymously track usage to improve product quality
Страница Page Cache:
- General
- Галочка на Cache feeds: site, categories, tags, comments и Cache SSL (https) requests.
- Advanced
- Если используете Yoast, измените содержимое поля Never cache the following pages на:
wp-.*\.php index\.php ([a-z]+)?-?sitemap.xsl
- Если используете Yoast, измените содержимое поля Never cache the following pages на:
Страница Browser Cache:
- General
- Галочки на Set expires header, Set cache control header, Set entity tag (ETag), Don't set cookies for static files, HTTP Strict Transport Security policy.
- Галочки в разделах CSS & JS, HTML & XML, Media & Other Files на Set expires header, Set cache control header, Set entity tag (eTag), Disable cookies for static files.
Страница Extensions:
- Отключить Fragment Cache и New Relic.
Осталось прописать порты для Memcached. На страницах Page Cache, Database Cache, Object Cache в строку "Memcached hostname:port / IP:port:" вставить адрес с портом вашего Memcached-сервера: localhost:11211.
Спасибо за внимание! Надеюсь статья получилась полезной, читаемой и достоверной. Оставляйте свои комментарии и делитесь с друзьями. До новых встреч!
Полезные ссылки:
- Apache vs Nginx: практический взгляд
- Веб-сервер на связке nginx+apache
- Как установить GnuPG 2.0
- Проблема с NO_PUBKEY
- VestaCP и WordPress: несколько советов по настройке






Подскажите плиз. А для Джумлы данные рекомендации по настройке подойдут?
Спасибо за статью. Несколько вопросов:
1. Как потом обновить версию PHP до последней? WP ругается на устаревшую версию. Пытался обновить по другим статья, но что-то не обновляется.
2. На этой конфигурации перестал работать XML-RPC. Что только не делал - бесполезно. А мне он очень нужен для автоматизации постинга и перелинковки.
Пожалуйста. с:
1)На апаче(в ссылке лог с установкой) легко, а на этой конфигурации не уверен, что есть нормальный мануал.
2)https://www.php.net/manual/ru/xmlrpc.installation.php
2) Так стоит:
core library version xmlrpc-epi v. 0.54
php extension version 7.0.33-0+deb9u10
Но не работает...
DreamerKlim добрый день. Вижу по комментариям многим нужно обновится до последней версии PHP.
Вы можете сделать мануал как правильно обновится? Чтобы конфигцрация работала правильно после обновления.
Приветствую
Подскажите как правильно обновить PHP до последней версии на Debian 9, чтобы потом не было проблем.
Прошу расписать правильные шаги. Заранее благодарю.
P.S. WordPress пишет "Ваш сайт использует старую версию PHP (7.0.33-0+deb9u6), обязательно обновите её"
Не могу решить проблему. Установлены два диска. На один установлена Vesta + Ngix без Apache.
Второй диск (более медленный) примонтирован в папку /backup/ и использовался для бэкапов. Необходимо, чтобы на нем работал сайт под управлением весты.
Веста создает все сайты в одной папке /home/admin/web
Как сделать так, чтобы файлы со второго диска из папки /backup/web/second.ru/public_html без физического дублирования использовались в весте на сайте /home/admin/web/primary.ru/public_html
Примонтировать диск повторно в папку /home/admin/web/primary.ru/public_html не выход из положения, поскольку надо использовать не весь диск, а только папку с него.
Другими словами, как держать сайт на втором диске и использовать с него файлы из определенной папки для домена в весте?
Создание нового шаблона и изменения конфига:
server {
root %sdocroot%;
на:
server {
root /backup/web/second.ru/public_html;
эффекта не дало. Ошибка 404.
Подскажите, может быть кто-то сталкивался? Или может быть еще где-то надо внести изменения?
Решил проблему самостоятельно.
Ура получилось запустить плагин для изображений Webp
Расписываю:
1.Устанавливаем плагин WebP Express (https://ru.wordpress.org/plugins/webp-express/)
2. Прописываем в файле
HTTP2-WP.stpl(описано здесь https://ru.wordpress.org/plugins/webp-express/#i%20am%20on%20nginx%20or%20openresty )# WebP Express rules # -------------------- location ~* ^/?wp-content/.*\.(png|jpe?g)$ { add_header Vary Accept; expires 365d; if ($http_accept !~* "webp"){ break; } try_files /wp-content/webp-express/webp-images/doc-root/$uri.webp $uri.webp /wp-content/plugins/webp-express/wod/webp-on-demand.php?xsource=x$request_filename&wp-content=wp-content ; } # Route requests for non-existing webps to the converter location ~* ^/?wp-content/.*\.(png|jpe?g)\.webp$ { try_files $uri /wp-content/plugins/webp-express/wod/webp-realizer.php?xdestination=x$request_filename&wp-content=wp-content ; } # ------------------- (WebP Express rules ends here)3. Затем проверка состоятельности кофига: sudo service nginx configtest
И перезагрузка nginx: sudo service nginx restart
4. Далее уже идет настройка в самом плагине, конвертируете изображения и вперед)
Сделал все как здесь описано.
Ставлю плагин https://ru.wordpress.org/plugins/webp-converter-for-media/#configuration%20for%20nginx
Нужно прописать правило в nginx, не могу понять куда писать
Please edit the configuration file: /etc/nginx/mime.types and add this code: types { # ... image/webp webp; } Then please find your configuration file in the path (default is default file): /etc/nginx/sites-available/ and add below code in this file: server { # ... location ~ (?.+)/uploads/(?.+)\.(?jp?g|png|gif)$ { if ($http_accept !~* "image/webp") { break; } add_header Vary Accept; expires 365d; try_files $root/uploads-webpc/$path.$ext.webp $uri =404; } }Здравствуй, нужно отредактировать два файла. В первом
/etc/nginx/mime.typesпроверить на наличиеimage/webp webp;(пример).Вторую часть я бы вставил в созданный дополнительный шаблон
HTTP2-WP.stpl(пример).Затем проверка состоятельности кофига:
sudo service nginx configtestИ перезагрузка nginx:
sudo service nginx restartОтпишись, плиз, как прошло.
Добрый вечер DreamerKlim, подскажите на моем сервере несколько сайтов, и на других сайтов по сути не требуется, я так думаю что файл этот общий, и будет прописываться везде на сайтах. Подскажите как быть?
Доброе утро. Можно создать отдельный шаблон только для этого сайта. Делайте все так, как написано в статье для HTTP2-WP, только дайте другое название файлам и включите нужные вам строки. Но в принципе, то, что оно будет стоят и на общем шаблоне - ничего страшного, ничего сломаться не должно.
Посмотрите так же работу вашего REST API.
Сделал как вы написали, не получилось
Приходите на консультацию в телеграм, или дайте больше информации.
Плагин должен автоматически заменять картинки? У меня он заработал но файлы появляются в отдельной папке и не заменяются на сайте автоматически. Нужно разбираться.
Здравствуйте! Стараюсь читать ваши статьи и рекомендации, устанавливал все варианты, но каждый раз сталкивался iptables –файрвол при перезагрузке не запускается, пытался исправить
по советам, не только я один столкнулся с этой проблемой, может вы объясните, как исправить.
Здравствуйте! Не сталкивался, попробуйте написать в поддержку хостинга.
Я пробую запустить свой хостинг.
@DreamerKlim, большое спасибо за такую подробную статью. Works like a charm! 🙂
Искал инструкцию по VestaCP, и это лучшее, что нашел в инете. Подобной инструкции место на официальном сайте.
Я ставил на Ubuntu 18.04, всё работает отлично с актуальной версией Vesta.
Не пробовали обновлять PHP-FPM до 7.3 или 7.4? WordPress говорил 7.2 уже не в моде 🙂
Здравствуй, спасибо большое за донат ❤ , нет не пробовал так что бы нормально получилось, но есть полуживой скрипт нескольких версий https://pupi-boy.ru/web-server/vestacp-versii-php-debian-ubuntu.html
WP Rocket намного лучше и эфективнее, с ним memcached не нужен. Спасибо за статью)
Я слышал про него, но вроде платный
Он есть на githube (/wp-media/wp-rocket) если качать компосером и посмотреть /inc/functions/options.php все заработает. Делал тесты и wp-rocket работает быстрее даже без memcached.
Интересно, спасибо ?
Приветствую. Решил попробовать Весту в данной конфигурации. до этого стояла в связке apache+nginx.
Сайты долго открывались. Решил что будет быстрее.
Но после установки не открывается страница phpmyadmin.
Браузер пишет что данная страница не найдена. Ни под админом, ни под пользователем.
Может подскажите как решить.
Здравствуй! Делал как у меня? Шаблоны менял? Весту открываешь на поддомене с дефолтными настройками? Такое бывает когда наставят всякого на основой домен, где сайт висит, и от неге весту открывают.
Не осилил. Какие шаблоны? Я по новому переустановил Весту на чистый Centos 7. Даже ничего не создавал. Пробую зайти в phpmyadmin, страница не доступна...
Советую написать мне в телегу или в вк.
Пардон, разобрался) понял почему убрали, спасибо что уязвимость прикрыли)
??
location /vstats/ {
alias %home%/%user%/web/%domain%/stats/;
include %home%/%user%/web/%domain%/stats/auth.conf*;
}
include /etc/nginx/conf.d/phpmyadmin.inc*;
include /etc/nginx/conf.d/phppgadmin.inc*;
include /etc/nginx/conf.d/webmail.inc*;
Вот это куда вставлять?
И нужно нажимать "Заблокировать" в панели или везде менять значение на DROP?
Я блокирую только в панеле, про DROP не совсем понял
Добрый день!
Вы писали: "заблокируем неиспользуемые и редко используемые порты (в частности FTP, DNS, IMAP, DB и др.)"
Подскажите пожалуйста новичку, полный список, что нужно блокировать (компоненты использую точно таки-же как и у вас на скриншоте)
Здравствуй) Извини что отвечаю только сейчас. У меня открыты только: SSH, WEB, VESTA, PING. Я не использую FTP по этому тоже его заблокировал.
Добрый вечер. Подскажите как правильно прописать следующий код:
#rewrite rules for AIOSEOP XML Sitemap v3.1
rewrite ^/sitemap.xml$ /index.php?aiosp_sitemap_path=root last;
rewrite ^/sitemap.xml.gz$ /index.php?aiosp_sitemap_path=root last;
rewrite ^/(.+)-sitemap.xml$ /index.php?aiosp_sitemap_path=$1 last;
rewrite ^/(.+)-sitemap.xml.gz$ /index.php?aiosp_sitemap_path=$1 last;
rewrite ^/(.+)-sitemap(\d+).xml$ /index.php?aiosp_sitemap_path=$1&aiosp_sitemap_page=$2 last;
rewrite ^/(.+)-sitemap(\d+).xml.gz$ /index.php?aiosp_sitemap_path=$1&aiosp_sitemap_page=$2 last;
Взял здесь https://semperplugins.com/documentation/xml-sitemap-rewrite-rules-for-nginx/
Добрый день. Лучше создать отдельный шаблон и включить туда эти правила. Смотрите как сделано для #Yoast SEO Sitemaps
Интересно ваше мнение по поводу протокола Diffie-Hellman, как его правильнее добавить в vestacp и нужно ли? Нашел например https://github.com/serghey-rodin/vesta/issues/1225 и http://rocknroot.pp.ua/blog.kak-nastroit-nginx-v-vesta-cp-chtobyi-poluchit-a-reyting-na-ssllabs.html .....
Здравствуйте, я не очень люблю излишнюю безопасность, особенно на небольших проектах, где скрывать нечего и восстановить сайт достаточно легко. На больших проектах, где есть что скрывать, это резонно. Сервис оценки https://www.ssllabs.com/ssltest/analyze.html?d=pupi-boy.ru выставляет этому сайту, сервер которого устроен по этой инструкции высокую оценку - А+, мне кажется, что для такого проекта это больше чем нужно.
Сам проток очень интересно устроен https://youtu.be/vFjq9pID4-E понимаю вашу заинтересованность.
Привет! В 26 релизе Vesta CP Шаблоны немного поменялись вот тут
server {
listen %ip%:%web_ssl_port% ssl;
ssl_certificate %ssl_pem%;
ssl_certificate_key %ssl_key%;
Какое содержание файла HTTP2.stpl должно быть чтобы редирект работал
с http://www.domen.com,
с https://www.domen.com
с http://domen.com
на https://domen.com
Подскажи почему не могу обновить плагины? Запршивает доступ FTP
Цитирую
Информация для соединения
Чтобы осуществить запрошенное действие, WordPress необходим доступ к вашему серверу. Пожалуйста, введите координаты доступа к FTP. Если вы не помните координаты, можно узнать их в службе поддержки вашего хостинг-провайдера.
Скорей всего ты залил файлы WordPress из под пользователя root. Нужно сменить владельца файлов и папок на того пользователя из под которого работает WordPress.
Спасибо, чувак. Очень помог
Везде начали писать про уязвимость exim 4.87...4.91 . Для этой конфигурации надо обновлять?
Огромное спасибо за такой мануал.
Пожалуйста)
Вот кстати , в HTTP/2 конфиге отсутствует строка:
include /etc/nginx/conf.d/phpmyadmin.inc*;
из-за этого страницу авторизации phpmyadmin не будет открывать.
Ах блин. в статье же есть про это) извиняюсь
При генерации сертификата в настройках домена с галочкой на пункте Let's encrypt возникает ошибка:
Error: LE DOMAIN validation
Error.log
v-sign-letsencrypt-csr 'admin' 'DOMAIN' '/tmp/tmp.JMVWKVflCX' [Error 8]
v-add-letsencrypt-domain 'admin' 'DOMAIN' 'www.DOMAIN' 'no' [Error 2]
в папке /tmp/tmp.JMVWKVflCX файлы с сертификатом:
DOMAIN.crt
DOMAIN.csr
DOMAIN.key
Если их вставить в поля вручную также ошибка: Error: SSL intermediate chain is not valid
system.log
v-check-letsencrypt-domain 'admin' 'DOMAIN'
v-check-letsencrypt-domain 'admin' 'www.DOMAIN'
v-generate-ssl-cert 'DOMAIN' 'MY@E-MAIL' 'US' 'California' 'San Francisco' 'Vesta' 'IT' 'www.DOMAIN'
Заметил что в v-generate-ssl-cert почта и имя сервера мои а страна калифорния указывается.
Может надо исправить страну по умолчанию, но не могу найти где это делается.
Может кто-то сталкивался? В чем может быть проблема?
Let's encrypt корректно работает с реальными домена привязанными к тому айпишнику с которого исходит запрос на выдачу сертификата. Т е вам нужен реальный домен A записи которого ведут на ИП вашего сервера. Надеюсь я правильно понял вашу проблему.
В сообщении о вопросе я заменил реально существующее имя домена ekatb.ru на DOMAIN. Домен реально существует и A запись настроена на айпи сервера. Сайт открывается как по имени так и по www, но присвоить сертификат не получается.
Напишите в телеграмм, дайте доступ к весте. Бывает такое выскакивает, если вы превысили число созданных сертификатов для конкретного домена. Так же, советую поставить А запись со значением * ведущую на ИП сервера.
Еще могу посоветовать попробовать шаблон сменить на дефолтный и под ним создать сертификат. Просто ошибка, как по мне не специфическая и решение такое же.
Cloudflare или другой cdn скрывающий айпишник?
Установил Ubuntu 18.04 + VestaCP со связкой nginx+php-fpm. На все это поставил MODX Revo и.... вуаля, нифига не работает.... CMS не подтягивает ни CSS, ни JS. Курил форумы пол ночи, кто что говорит, ниче не понятно, мемы какие-то хз вообщем. По ходу какие-то настройки надо делать. Может Вы что знаете об этом?
Ответ найден...
Перерыл кучу сайтов и форумов, переставил операционки по версиям, серверам, ПО и тд., ругался с хостерами даже.
После долгих мучений, проб и ошибок, все оказалось гораздо проще как всегда. Nginx требует права минимум 755 на папки и файлы: CSS, JS и другие важные (искать уже не стал). Apache не просил таких разрешений, давал работать по умолчанию с правами, выставленными автоматом при установке CMS MODX.
Жесть сколько времени прошло пока ответ был найден, а оказалось все так просто. И даже ведь не одной зацепочки в сети на это не было. Как будто ни у кого не бывало никогда. Искал бы наверное дальше, пока Forbidden не вывалился, сразу все ясно стало, ужас вообщем)))
Может кому пригодится инфа.
Вау! Классно) Спасибо, что отписались) Да, думаю кому-то пригодиться.
Мне пишет что: v-update-web-templates: команда не найдена
и http2 не установлен. Хотя сделал всё как у вас описано
Мало того, nginx не перезагружался, выдавал ошибку. Пришлось всё вернуть назад и не лесть в отработанный механизм)
К сожалению не могу сказать почему у вас ошибки)
Спасибо за статью!
Но возникло 2 вопроса, после кода для конфига nginx есть блок кода с текстом
" location /vstats/ {..." - это куда размещать? К чему относится этот блок кода?
И по поводу мемкешеда, после его установки, каким образом он начинает работать с вордпрессом, где-то производятся настройки или как? Просто давно пользовался престашопом, там в админке прямо при выборе типа кеширования, необходимо было прописывать ip:port, иначе бы сервис просто вхолостую стоял.
Там ведь выше указано, что это было просто удалено со стандартного файла конфигураций и что доступ к myphpadmin и тд. теперь можно получить с другого домена со стандартным шаблоном или по IP:
Да, я забыл указать в статье, что для работы Memcached требуется плагин W3 Total Cache, в поля "Memcached hostname:port / IP:port:" вставьте "localhost:11211". Там их несколько. Спасибо за комментарий увидел логическую ошибку. Скоро может быть подправлю.
Большое спасибо)) Буду в ближайшее время переделывать vps по данному мануалу =)
Пожалуйста)
Для работы мемкешед иногда еще недостает расширения install php-memcached
Если импортировать файл конфига для Total Cache, то он берет твои пути, например: /home/www/id7062/data/id7062_mem.sock
А какие правильные должны быть? Memcached hostname:port
localhost:11211
У меня в самом начале ругалось на:
-bash: sudo: command not found
Оказывается, надо было установить sudo. Вот команда:
apt-get install sudo
И не совсем понятна эта часть: "(для этих целей лучше использовать поддомен с основными шаблонами):"
соорентируйте пожалуйста на тему
Это относится к тому, как вы получаете доступ к панели VestaCP. Если вам удобно использовать IP:8083 то просто игнорируйте это примечание. Я обычно использую под.домен.ру:8083 с стандартным шаблоном. Если вы будите пытаться использовать предоставленный в статье шаблон на домене под котором получаете доступ в панель VestaCP, то у вас не получится использовать phpmyadmin, Roundcube...
Ну вот и коментарий) всё сделал по плану, единственный момент:
Упс?! 😉
Как вы здесь оказались?
Для перенаправления IP на нужный домен создайте алиас в настройках.
? не понимаю вас.
Разобрался, благодарю! Open server и файл host кофликтовали))))
будьте добры, посоветуйте статью, по настройке сервера в связке с. Apache для WordPress
Здравствуйте, я отошел от апача и полноценной статьи на вашу тему не знаю.
Советую гуглить отдельно к примеру:
"апач http2" - https://habr.com/ru/post/430188/
Многие аспекты объяснены и в этой статье к примеру Memcached и php.ini.
И на самом деле под апач + WprdPress ну очень много мануал по ускорению. Ищите к примеру:
"идеальный файл htaccess wordpress"
Используйте шаблон для в весте: wordpress2_rewrite. Для правильной работы ЧПУ.
Дело, в том, что никак не смог настроить 301 со страницы на страницу, под nginx
Вам нужна конкретная страница или к примеру с www на без, с http на https? Если все плохо с nginx и ссылки подвластны WordPress советую использовать его внутренний функционал (вроде бы функции: wp_redirect и wp_safe_redirect), к примеру с помощью плагинов работа которых не завязана на htaccess (вроде Redirection).
Ооо благодарю вас, очень полезный совет, про плагины, даже не подумал, пытался в конфигурационных файлах nginx это делать разными способами никчему не привело, в конце, концов частично обощелся созданием файлов php в корне с 301 редиректом
По дефолту в /usr/local/vesta/php/etc/php-fpm.conf стоит pm = dynamic. Не знаю как сейчас, но с PHP 5 значение static и pm.max_children = 10 добавляло 100%+ к скорости ответа сервера. Еще заметил, в самой панеле в вкладке GRAPHS, если сложить USED и FREE Memory Usage не получится объем памяти сервера. В top объем правильный. Ну а вообще Веста простая и прикольная)
Как теперь всё это обновить до php 7.3? apt-get install php7.3-common приводит к невозможности редактировать домен из панели Error: php-fpm pool doesn't exist
Для WordPress обещается 26.55% прирост, по сравнению с 7.0. А как тут уже говорили, "Дле бедных бомжей/студентов", вроде и меня тоже 🙂
Ну 73 PHP заводится нормально, но хз как саму Весту без глюков подружить с ним. То с сертификатами проблема, то вообще с перезапуском сервисом. Нужны PHP-FPM-73.stpl PHP-FPM-73.tpl PHP-FPM-73.sh Кто бы выложил их... Или можно использовать от PHP 7.2?
команды между
Теперь перезагрузим Nginx и PHP-FPM:
и
Перезагрузим php-fpm:
для перезагрузки именно php-fpm отличаются, и работает только вторая, где указана версия php
Спасибо! При возможности перепроверю.
На хорошем сервере связка NGNIX+Apache работает не существенно медленнее, выигрыш в среднем 10-15% отказываться от удобного htaccess? Щас)) Я скорее уйду на LWS вместо vesta CP или добавлю несколько пару памяти на большом проекте + оптимизирую код и контент. Держу несколько конфигураций Vesta CP единственное реальное преимущество которое заметил в NGNIX + PHP FPM это действительно на порядок меньшее потребление памяти.
Дле бедных бомжей/студентов, вроде меня, любое снижение нагрузки на сервер сильно актуально)
Приветствую! Спасибо за статью. Как наоборот отключить кеширование определенного сайта или скрипта?
Здравствуйте. О каком именно кэшировании идет речь?
Браузера, например на сайте есть корзина (Интернет магазин), и после заказа товары должны удаляться а они остаются там, пока не обновить кеш Ctrl+F5.
На борту:
Ubuntu 16/Vesta cp apache2 + Nginx.
Я бы смотрел, в первую очередь, в сторону кэширующего плагина.
Так же рекомендую попробовать мета-тег:
Огонь! Супер! Наконец-то я решил эту гребаную проблему. Спасибо за статью, теперь она у меня в закладках))
Не за что, но о какой проблеме речь?
Привет.
Вроде всё сделал по инструкции.
Переустановил систему на связку Nginx + php-fpm
Настроил opcache и memcache..
В шаблонах выбрал: для Шаблон WebNGINX - opencart, для Шаблон Backend PHP-FPM - socket.
Но скорость загрузки страниц сайта не увеличилась..Пытаюсь вот в Google chrome через F12 понять есть ли ошибки какие то..
Не понимаю пока с чем это связано.. Может из за того что мой сервер на виртуалке крутится у Windows Server? И проблема в скорости передачи данных там..?
Если вы правильно настроили и интегрировали memcached, то время отклика снижает примерно до 60 мс (посмотреть можно в Яндекс.Вебмастере в разделе инструменты). Посмотрите еще скорость отдачи предоставляемую вашим провайдером. Не вижу скринов с тестами до и после, не знаю чем тестируете.
Ну и конечно на скорость сайта будут влиять особенности его разработки и прочее. По опыту, реклама на сайте значительно замедляет окончательную загрузка сайта.
У меня там есть:
- httpd веб сервер
- nginx обратный прокси
- named сервер имен
Я так понимаю что я установил Apache+Nginx.. (и днс лучше было не ставить).
У меня всё крутится это на отдельном (с закрытой крышкой ноуте).
На ноуте стоит Win.server + виртуалка hyper-v , на которой крутится Centos 7 + VestaCP
Советую пересоздать машину и установить панель заново с требуемыми компонентами. Только сохраните свежий бэкап, его можно восстановить средствами панели. Для этого в новой панели создайте "пустой" бэкап, перейдите в директорию /backup и замените этот бэкап на старый. Имена файлов должны совпадать, если это не так, просто переименуйте бэкап со старой панели.
Привет.
Хотел спросить,как я могу посмотреть какой тип установки VestaCP я сделал ранее (apache + nginx или nginx+php-fpm)?
Так же хотел уточнить, будет ли быстрее работать Opencart , если сделать всё по этой статье со связкой nginx+php-fpm?
Привет. В панели веста → вкладка сервер (:8083/list/server/). Там будет список всех установленных компонентов. Для связки nginx+php-fpm выглядит так: nginx как веб сервер, php-fpm как backend server и никакого Apache. По дефолту ставится nginx+apache.
Да Opencart, как и другая CMS будет работать быстрее, только не знаю как там memcached интегрировать, именно он дает значительный прирост скорости. Близко не знаком с этим движком.