
Сегодня мы поговорим о такой вещице как CDN, создадим инструкцию по пришпиливанию CDN к вашему блогу / сайту.
Для начала все же надо понять, что такое CDN, для чего он нужен и как вообще это работает. CDN — это сокращение от сети доставки (и дистрибуции) контента. Для понимания приведу пример: когда пользователь заходит к вам на сайт, он скачивает информацию (картинки, стили, скрипты) только с вашего сервера, но если вы будите использовать CDN, то пользователь будет брать информацию как с вашего, так и со стороннего сервера, что может уменьшить время загрузки страниц в два раза, а то и более. Это происходит по двум причинам: *1* информация лежит географически ближе к пользователю и *2* из-за лимита одновременных подключений к серверу.
Окей, с сетью доставки вроде разобрались, но что такое Azure? Это платформа облачных вычислений, созданная Microsoft, что-то на подобие amazon. Возможности платформы весьма внушительны: веб-приложения, мобильные службы, виртуальные машины, базы данных sql, сеть доставки содержимого и многое другое. Если у вас нет аккаунта в Azure, то вы можете создать бесплатный счет на 200 $ для тестирования всех возможностей платформы.
Сделаем небольшой план работы:
- Создание сети доставки содержимого или CDN
- Небольшие настройки
- Немного подождем, когда сеть по-настоящему заработает
- Встраиваем в блог
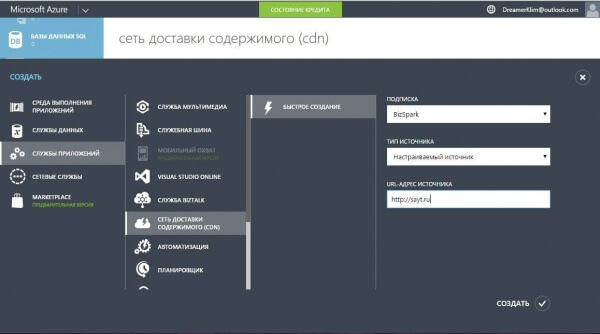
*1* Входим в свой аккаунт в Azure (если пишет ошибку входа, почистите куки и кеш в браузере или попытайте счастье в другом браузере). Нажимаем на кнопочку "создать" слева в низу станицы. Далее выбираем службы приложений, затем сеть доставки содержимого (CDN), быстрое создание. Далее выбираем тип источника, поскольку наш сайт никак не привязан к сервисам платформы, то мы выберем настраиваемый источник. В графе «URL-АДРЕС ИСТОЧНИКА» введи адрес вашего сайта. Выглядеть все должно примерно так:

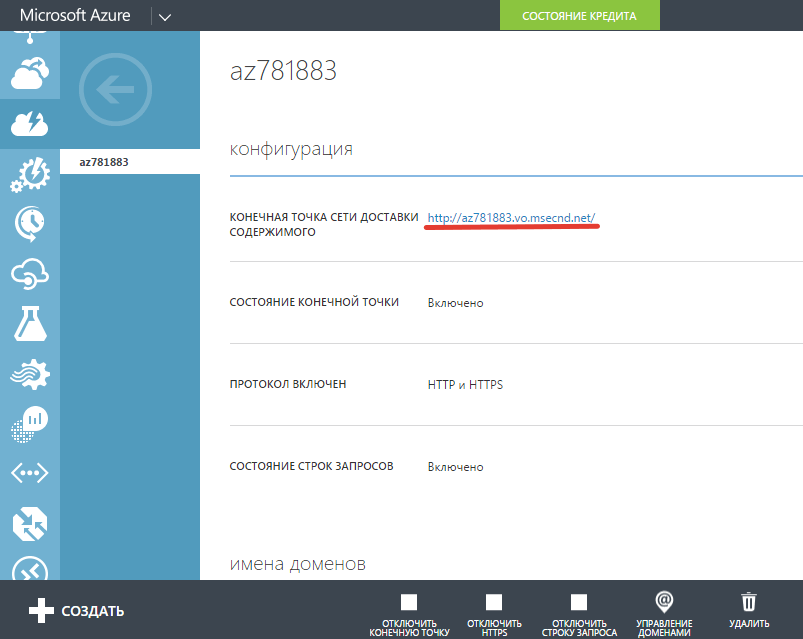
*2* Когда сеть будет создана, вы получите адрес примерно такого вида http://az781883.vo.msecnd.net/ Убедитесь, что конечная точка включена, если отключена, то включите. Если все сделано правильно то, когда вы перейдете по тому адресу, который, предоставила вам платформа, то вы увидите главную страницу вашего блога. *3* Не огорчайтесь, если браузер выдает ошибку, просто подождите, лично у меня заработало только на следующий день. Если ошибок нет и адрес показывает ваш сайт, то идем дальше.

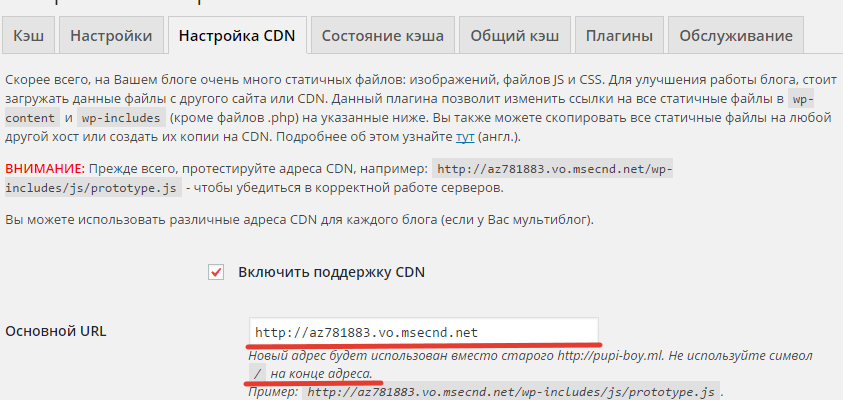
*4* В принципе такой CDN можно подключить к любому движку, но мы рассмотрим пример встраивания его в WordPress. Сделаем мы это через известный плагин кэширование WP Super Cache (можно использовать и Hyper Cache). Входим в настройки плагина и производим несложные действия: ставим галочку «Включить поддержку CDN» и вводим адрес выданный нам платформой Windows Azure в поле «Основной URL» (не забудьте убрать » / » в конце адреса). Все сохраняем и проверяем работоспособность сайта, если все отображается как надо, то могу вас поздравить :З, а если нет, смотрите, что не так и добавляете в исключения эти элементы.

Кроме этого CDN можно подключить и к плагину Autoptimize. Вторую часть про CDN azure читайте в записи:"CDN Azure часть два, создаем дополнительные CNAME" Всем спасибо за внимание, если что-то не понятно, жду ваших вопросов в комментариях.