
Продолжаю писать в стол, в стул, в яму. Недавно наткнулся на проблему относительного позиционирования элементов сайта, а именно, верхнее меню было позади формы подписки (кстати, подпишетесь, будет интересно) и меню управления кодом. После небольших корректировок проблему
удалось устранить.
За порядок наложения / относительного позиционирования элементов вашего сайта отвечает свойство css с эпичным названием z-index. Как же так случается, что же идет не так, что мы в итоге получаем бяки-маляки? Составим план, и все выясним.
Изучаем свойство z-index:

Свойству Z-index можно дать разное описание, но мне ближе следующее: этим свойством определяется порядок расположения выбранных / указанных нами элементов, работает только с выбранными / указанными элементами. Скорей всего вам ни хрена не ясно, поэтому лучше будет объяснить все вот это на схеме.
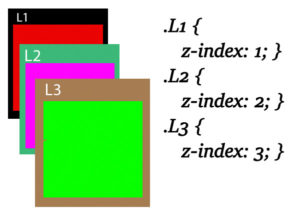
На схеме видно три произвольных элемента с назначенным нами позиционированием (имеется ввиду прописные стили со свойством z-index). С возрастанием значения Z-index возрастает и  уровень, на котором будет отображаться элемент. Т. е. L1 будет ниже L2 и L3, L2 будет ниже L3. Цифрой мы задаем приоритет отображения данного элемента над другими позиционированными / выбранными элементами.
уровень, на котором будет отображаться элемент. Т. е. L1 будет ниже L2 и L3, L2 будет ниже L3. Цифрой мы задаем приоритет отображения данного элемента над другими позиционированными / выбранными элементами.
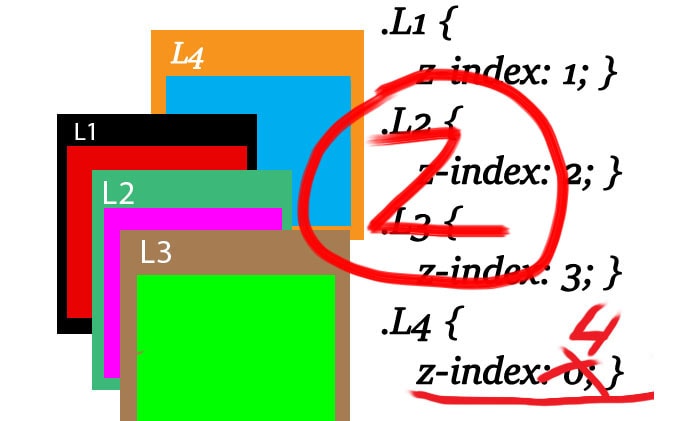
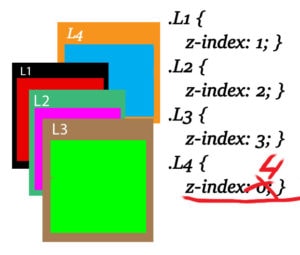
Что же касается ошибки, то она будет возникать в том случае, если во множество элементов с таким свойством вы внедряете еще одно, к примеру, L4 и него написан индекс меньше или больше положенного.
Решение проблемы z-index

Первое, что надо сделать, это перейти в стили своего сайта (Внешний вид-редактировать), нажать сtrl+f и ввести название свойства z-index, нам высветятся все упоминания этого свойства. Тут можно экспериментировать и увеличивать или уменьшать значение свойства до победного конца. Но можно пойти и другим путем, открыв исходный код сайта и найти неисправные элементы (смотрите на значения class=**** и id=****). В моем случае это был класс bottomMenubg, перед в редактор стилей, а нашел этот класс и без труда прибавил к изучаемому свойству еще одну единичку и все пошло и поехало.
Что-то никак не выходит - смело пиши в комментарии. Понравилась статья, нажми на кнопку ниже, поделись с братом ближним! Не пропускай ни одной новой статьи, подпишись, будь другом!